在新增資料後,有時會遇到資料有錯誤或是資料要更新的情況,因此這時候就需要用到 HTTP Method PUT/PATCH 的方法,兩個方法的功能都是更新,但他們其實有些微的差異,今天的部分要先來介紹 PUT。
PUT 他是 HTTP Method 的其中一個方法,功能是更新,而只要使用 PUT 更新,就算你只是要更改其中一項,其他都沒有變動,但他整個資源還是會更新過一遍,因此 PUT 比較適用於更改的東西比較多的時候。
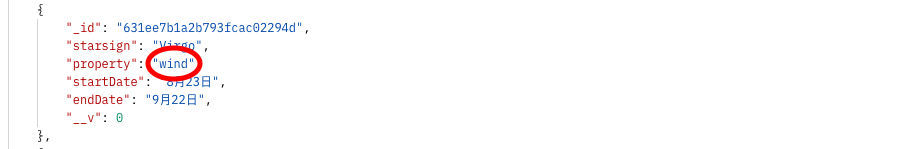
假設說今天在新增資料時不小心把處女作的屬性填成風象星座而不是土象星座怎麼辦,那就可以使用 PUT 來更新資料解決這個問題。
首先先在 routerStarsign.js 中建立 PUT 方法。
router.put('/:id', async (req, res) => {
try {
const updateData = await Data.updateOne({_id: req.params.id}, {$set: {property: req.body.property}};
res.json(updateData);
} catch(error) {
res.json({message: error});
}
});
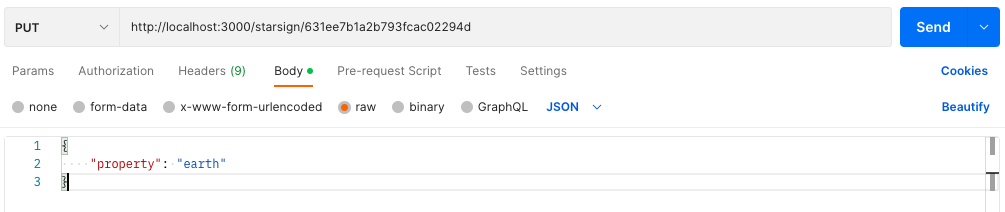
開啟網頁後把網址放到 Postman 裡,並把要改的 id 放到網址後面,最後在 body 當中填寫你要改的內容。
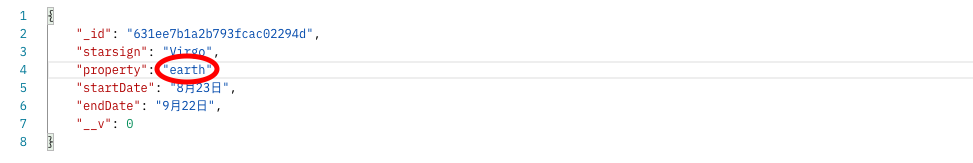
按下『 Send 』後,就可以更改成功!
Data.updateOne() 是用來更新資料的方法,因為會牽扯到資料庫,因此會用到 async/await。
Data.updateOne() 裡面填的參數有兩個,分別是哪個資料要改的指標和要更改的內容,而 $set 這部分一定要寫。
